vue框架的优点是简单易学;灵活高效;双向数据绑定,通过MVVM思想实现数据的双向绑定,让数据操作更简单;组件化开发,Vue.js通过组件,把一个单页应用中的各种模块拆分到单独的组件中,实现了html的封装和重用;极大解放DOM。操作。
Vue 是一套用于构建用户界面的渐进式 JavaScript 框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。

Vue 框架的优点是什么
1.简单易学:Vue 的文档为中文文档,便于学习和理解。
2.灵活高效:不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。20kB min+gzip 运行大小,超快虚拟 DOM。
3.双向数据绑定:通过 MVVM 思想实现数据的双向绑定,让数据操作更简单。
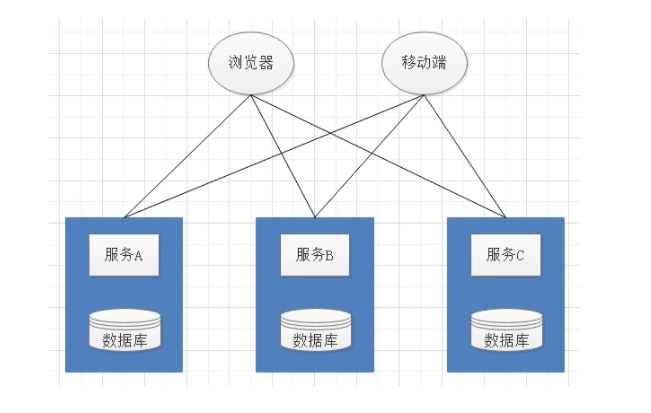
4.组件化开发:Vue.js 通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件中,实现了 html 的封装和重用。
5.Virtual DOM:Virtual DOM 则是虚拟 DOM 的英文,dom 操作非常耗费性能,而虚拟 DOM 操作属于预处理操作,极大解放 dom 操作。
什么是数据双向绑定
当用户使 View 变化时(如填写表单),变化会自动同步到 ViewModel 处理相应逻辑,并将变化更新到 Model 数据库。
反之,若服务端数据变化(如股价波动),变化会自动同步到 ViewModel 处理相应逻辑,并将变化同步到 View 展现给用户。
在用 Vue 之前,完成 HTML 和 JS 之间的交互需要使用大量的 DOM 操作来实现动态加载。
MVVM 的数据双向绑定减少了 DOM 操作,更高效地实现了视图和数据的交互。同时,MVVM 使界面、交互和数据层分离,便于设计人员负责设计界面,后端开发人员提供数据接口,而前端开发人员专注于业务交互逻辑的实现。
Vue 与 Angular、React 的差别
目前市场三大前端主流框架分别是 Angular、React 和 Vue。Vue 之所以被开发者青睐,主要是 Vue 乘承了 Angular 和 React 框架两者的优势,并且 Vue 的代码简洁、上手容易,在市场上也得到大量应用。Vue 很多特性与 Angular 和 React 有着相同的地方,但是也有着性能方面的差别。
Vue 使用基于依赖追踪的观察系统并且使用异步队列更新,所有的数据都是独立触发的,提高了数据处理能力。
React 和 Vue 的中心思想是一切都是组件,组件之间可以实现嵌套。React 采用了特殊的 JSX 语法,Vue 中也推崇编写以*.Vue 后缀命名的文件格式,对文件内容都有一些规定, 两者需要编译后使用。
值得一提的是,React 依赖虚拟 DOM,而 Vue 使用的是 DOM 模板。Vue 在模板中提供了指令、过滤器等,可以非常方便和快捷地操作 DOM。推荐将 Vue 使用到具有复杂交互逻辑的前端应用中,以确保用户的体验效果。