WebP 是由谷歌推出的新一代图片格式,在压缩率上比 JPEG 格式更优越,同时提供了有损压缩与无损压缩的图片文件格式,在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40%。
什么是 WebP 格式图片?与 JPEG、PNG、GIF 的优势有哪些?WebP 是由谷歌推出的新一代图片格式,在压缩率上比 JPEG 格式更优越,同时提供了有损压缩与无损压缩的图片文件格式,在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40%。

其实在网络传播中图片已经必不可少,现在的各个网站也都是图文并茂,图片也就成了流量的大头,不论是 PC 端还是移动端。虽然国民的带宽都在提升,但是与此同时各个网站以及对图片质量更高的追求,同样也使得体验没有较大的提升,这也是很多网站使用懒加载的方式载入图片,间接的可以提升网站的打开速度和用户体验。
但是这一切都还不够,如何保证在图片的高质量不降低的前提下缩小图片体积,成为了一个有价值和值得探索的并改变事情。如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致,而 Google 就给了我们一个新选择:WebP,开辟了一个图片格式的新局面。
什么是 WebP?
WebP,一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
2010 年发布的 WebP 已经不算是新鲜事物了,在 Google 的明星产品如 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,而 Chrome 网上商店甚至已完全使用了 WebP。国外公司如 Facebook、ebay 和国内公司如腾讯、淘宝、美团等也早已尝鲜。目前 WebP 也在我厂很多的项目中得到应用。同时也有一些针对 WebP 的图片格式转换工具,如 智图,iSparta 等。
WebP 格式主要也是针对于网站前端和客户端应用开发等,并不利于正常使用和传播环境。
WebP 的优势
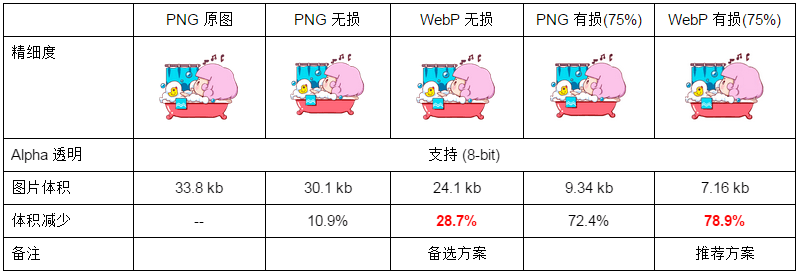
WebP 除了压缩效果极好,图片质量能否得到保障?对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果。

更多测试及效果可以通过 Chrome 浏览器打开:http://img.xndoc.com/upload/article/2023081017/index.html 查看
总结 WebP 的优势可以有以下三点:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
WebP 的兼容性与缺点
既然是一个相对较新的技术,所以对于目前市面上能否完美的兼容,其可用和实用性就变得很现实了,再好的东西如果没有好的兼容性,也是非常难以普及和被广泛使用的,同时也可能会增加使用和操作的难度。例如前不久子凡在泪雪网科普过的APNG 格式图片一样,没有被广泛使用起来。
根据对目前国内浏览器占比与 WebP 的兼容性分析,大约有 50% 以上的国内用户可以直接体验到 WebP,如果你的网站以图片为主,或者你的产品基于 Chromium 内核,建议体验尝试。PC 端 chorme 10+(14 ~ 16 有渲染 bug)、opera 11+ 、safri 均支持 webp 格式图片,Firefox 也曾拒绝支持 WebP,如果你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析库。
目前 WEBP 与 JPG 相比较,编码速度慢 10 倍,解码速度慢 1.5 倍,实际上对于绝大部分的网络应用而言,图片都是静态文件,所以对于用户使用只需要关心解码速度即可。
总结 WebP 大概有以下两个缺点:
编解码速度偏慢兼容性差,浏览器支持不全
写在最后
至于 WebP 的实际兼容性以及可用性大家还可以深度的去探索,相信很多的前端或者 APP 开发者可能早就已经研究甚至开始使用上 WebP 了,而泪雪网在这里也就只是给普通用户做一个科普,也就不做具体的分析和瞎捣乱了,子凡就装 X 到这里了吧!下次再见。。。