无序列表是一个没有特定顺序的列表项的集合,也称为项目列表。在无序列表中,各个列表之间属于并列关系,没有先后顺序之分,它们之间以一个项目符号来标记,可以使用无序列表来组织各种项目,以便网站用户可以方便地查看这些项目。
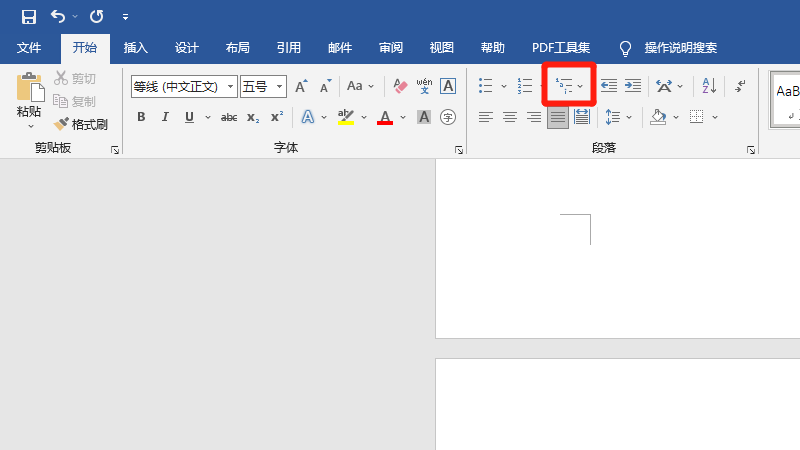
无序列表是一个没有特定顺序的列表项的集合,也称为项目列表。在无序列表中,各个列表之间属于并列关系,没有先后顺序之分,它们之间以一个项目符号来标记。使用无序列表标签 ul 的 type 属性(使用 CSS 的 list-style 来代替),用户可以指定出现在列表项前的项目符号的样式,主要有:disc(实心圆点)、circle(空心圆点)、square(实心方块)、none(无项目符号)。

列表是指在网页中将相关资料以条目的形式有序或者无需排列而形成的表。常见的列表包括无序列表(ul)、有序列表(ol)、和定义列表(dl)三种,还有不常用的目录列表(dir)和菜单列表(menu)。利用列表来制作复杂的多重菜单也是现在流行的方法。
无序表与有序表是相对的。有序、无序是有序表就是指逻辑意义上的,物质的系统结构或运动是确定的、有规则的。序是事物的结构形式,指事物或系统组成诸要素之间的相互联系。
有序的相对性是指事物的组成要素的相互联系处于永恒的运动变化之中,即有序是动态的、变化的有序。当事物组成要素具有某种约束性、呈现某种规律时,称该事物或系统是有序的。
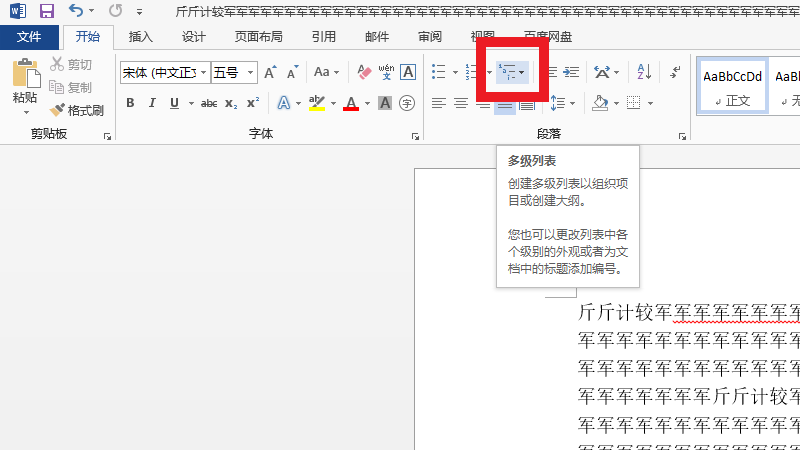
无序列表的作用
无序列表是使用 UL 元素创建的网页上的项目列表。当显示有序列表时,它将显示为用项目符号标记的项目列表。用户可以使用无序列表来组织各种项目,以便网站用户可以方便地查看这些项目。
列表标签
有序列表:用于显示以数字或字母开头的每个项目;无序列表:用于默认使用项目符号显示每个项目,并且不使用数字或字母;定义列表:用于将每个项目显示为术语及其定义。